React Хөгжүүлэгчийн хэрэгсэл
React Хөгжүүлэгчийн хэрэгслийг ашиглан component-үүдийг хянах, props болон state-үүдийг засварлах, гүйцэтгэлийн асуудлуудыг тодорхойлох боломжтой.
Агуулга
- React Хөгжүүлэгчийн хэрэгслийг хэрхэн суулгах талаар
Вэб хөтчийн өргөтгөл
React ашиглан бүтсэн вэб сайтуудыг дибаг хийх хамгийн хялбар арга бол React Хөгжүүлэгчийн хэрэгсэл өргөтгөлийг суулгах явдал юм. Үүнийг та хэд хэдэн түгээмэл ашиглагддаг вэб хөтчүүд дээр ашиглах боломжтой:
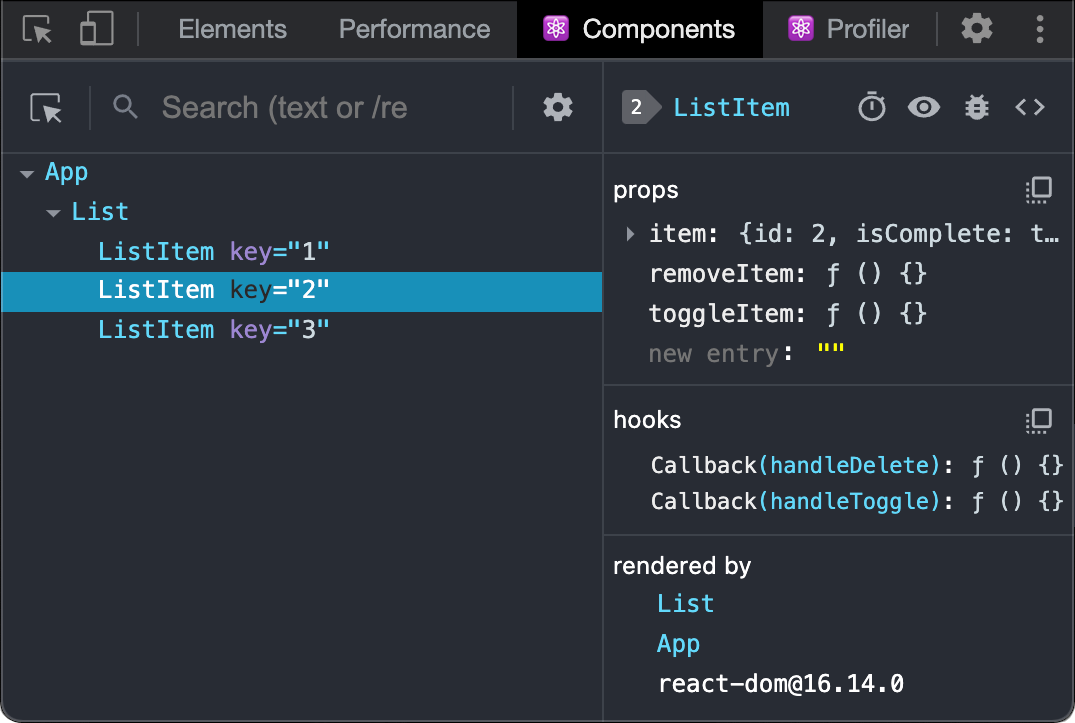
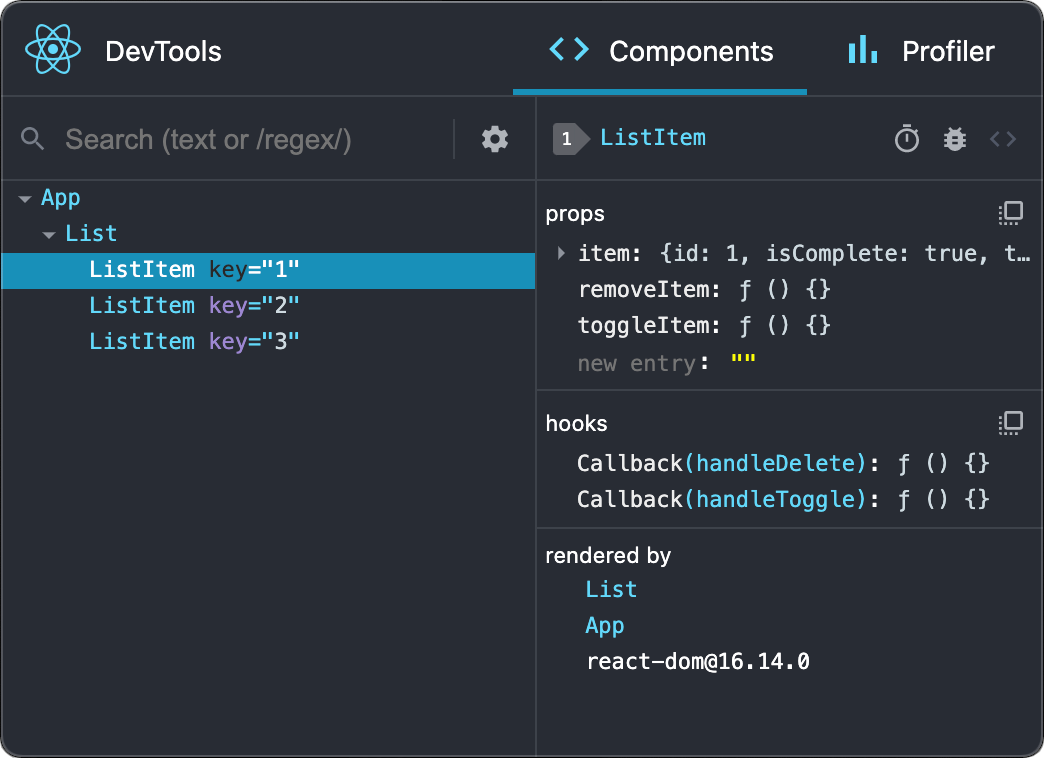
Суулгасны дараагаар, хэрэв та React ашиглан бүтсэн вэб сайтад зочилбол Components болон Profiler самбаруудыг харах болно.

Safari болон бусад хөтчүүд
Бусад хөтчүүдийн хувьд (жишээ нь Safari) react-devtools npm package суулгана уу:
# Yarn
yarn global add react-devtools
# Npm
npm install -g react-devtoolsДараа нь терминалаас хөгжүүлэгчийн хэрэгслийг нээнэ үү:
react-devtoolsДараа нь вэб сайтынхаа <head>-ийн эхэнд дараах <script> тагийг нэмж вэб сайтаа холбоно уу:
<html>
<head>
<script src="http://localhost:8097"></script>Одоо харин хөгжүүлэгчийн хэрэгслээр үзэхийн тулд вэб сайтаа хөтөч дээр дахин ачаална уу.

Mobile (React Native)
React Хөгжүүлэгчийн хэрэгсэл нь мөн React Native ашиглан бүтсэн аппликэйшнийг хянахад хэрэглэгдэх боломжтой.
React Хөгжүүлэгчийн хэрэгслийг ашиглах хамгийн хялбар арга бол үүнийг ямар ч төсөл дээр ашиглах боломжтой байхаар суулгах явдал юм:
# Yarn
yarn global add react-devtools
# Npm
npm install -g react-devtoolsДараа нь терминалаас хөгжүүлэгчийн хэрэгслийг нээнэ үү.
react-devtoolsЭнэ нь local дээр ажиллаж буй аль ч апп руу холбогдох болно болно.
Хэрэв Хөгжүүлэгчийн хэрэгсэл хэдэн секундийн дараа холбогдохгүй бол дахин ачаалж үзнэ үү.